

Chapter 8 Working with XML Documents
Dynamo provides a set of DynaScript objects for navigating and manipulating XML documents. These objects implement the Document Object Model (DOM) core Level 1 features. The DOM is a W3C recommendation (REC-DOM-Level-1-19981001).
With the DOM interface, you can access and modify the content and structure of XML documents from DynaScript. Tasks that you can carry out using DOM including:
toDOMDocument
function
parses a string that contains XML data. It builds an internal representation
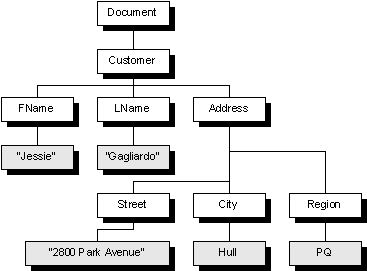
of the XML document so that it can be manipulated and acted on.The DOM interface presents XML documents to your application as a tree. Consider the following simple XML document, shown with indented lines for readability:
<?xml version='1.0' ?>
<Customer>
<FName>Jessie</FName>
<LName>Gagliardo</LName>
<Address>
<Street>2800 Park Avenue</Street>
<City>Hull</City>
<Region Type=Province>PQ</Region>
</Address>
</Customer>
The tree representation of this document is shown in Figure 8-1.

In a DOM representation of this document, each element is a node. You can navigate the document using the relationships among these nodes:
parentNode
property
that takes you to the parent of the current node.
childNodes
property
that provides you with a list of all children of the current node.
It also provides a firstChild
and lastChild
node
to take you to those specific child nodes. These nodes are ordered,
and each has a previousSibling
property
and a nextSibling
property
that enable you to loop through the current node.
nodeType
of
Text and a nodeValue
of Gagliardo
.<Sentence>The cat was <Em>very</Em> black</Sentence>
The DOMNode
object
is the primary object for the DOM model of documents. It has a set
of properties that you can use to obtain information about the node:
nodeName
, nodeType
,
and nodeValue
properties
give information about the node. For example, nodeType
tells you
whether the node represents an element, attribute, text, or some
other node type.parentNode
, previousSibling
, nextSibling
, firstChild
,
and lastChild
properties
to take you to related nodes. You can use the hasChildNodes()
method
to determine if a node has children; if it does, the childNodes
property
returns a whole list of children nodes.insertBefore
, replaceChild
, removeChild
, appendChild
,
and cloneNode
to add or
remove related nodes.The properties of nodes depend on what piece of an XML document they represent. The node types and their corresponding values are:
| node type value | XML | Comments |
|---|---|---|
| 1 | Element | Many nodes are XML elements. |
| 2 | Attribute | Attributes of an XML element. |
| 3 | Text | Text can occur in elements, or in the values of attributes. |
| 4 | CDATASection | Typically used for including blocks of text that contain characters that would otherwise be regarded as markup (such as <, >). |
| 5 | EntityReference | A reference to an XML entity. |
| 6 | Entity | An XML entity. |
| 7 | ProcessingInstruction | An XML processing instruction. |
| 8 | Comment | An XML comment:
all the characters between <!--
and -->
.
|
| 9 | Document | The document with which the node is associated. |
| 10 | DocumentType | The document type definition (DTD) of the document. |
| 11 | DocumentFragment | A piece of a document, primarily used for editing purposes. |
| 12 | Notation | An XML notation. |
While you can access all parts of a document
as nodes, the DOM interface also provides explicit objects for elements
(DOMElement
), attributes
(DomAttr
), and other node
types. These objects inherit properties from the DOMNode
object and
provide some additional functionality of their own. The properties
and methods of each of these objects reflect the features of the
XML object they represent.
The following sections describe both the DOMNode
approach
and the object interface. You can mix these approaches, although
you will probably want to use one method per task, for consistency.
Performance tip
It is generally more efficient to
use explicit objects instead of the generic node interface to XML
documents.
To assist in developing reliable scripts, Dynamo provides:
DOMNode
object
provides a prettyPrint()
method
that returns the XML tree starting at the current node. This method
is an extension to the DOM recommendation, and takes no arguments.
You can use it in a statement such as:document.writeln( myNode.prettyPrint() );
DOMNode.appendChild()
returns
the child node. On failure, the return value is null.
You can compare the return value to null to check
for the success of a method.toDOMDocument
returns null.
You can use site.GetErrorInfo()
to
provide information on where the document is incorrect:
domDoc = toDOMDocument( xmlString );
if( domDoc == null ) {
document.writeln( site.GetErrorInfo() );
}
else {
...
}
| Copyright © 2001 Sybase, Inc. All rights reserved. |

| |